The Importance of a User-Friendly Website Design
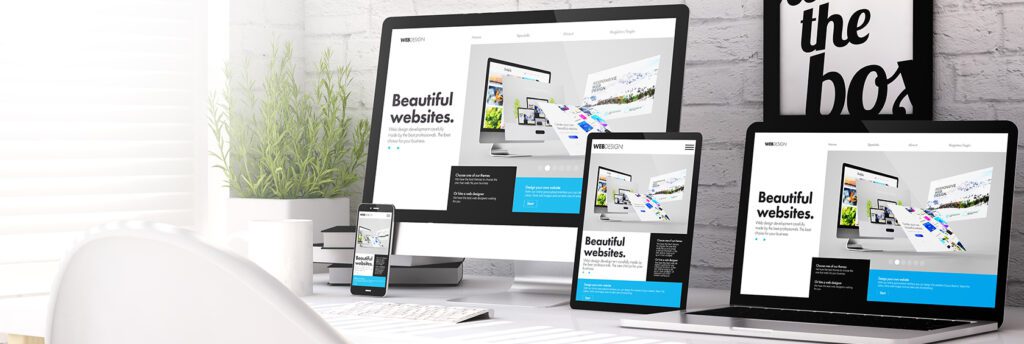
In today’s digital age, your website serves as the online face of your business. It’s often the first point of contact between you and your potential customers. As such, having a user-friendly website is paramount for creating a positive impression and ensuring a seamless user experience. In this article, we’ll delve into the significance of user-friendly website design, explore its benefits, and provide practical tips for creating a user-friendly website. We’ll also showcase examples of websites that excel in user-friendliness.
Introduction to User-Friendly Website Design
Benefits of a User-Friendly Website
Improved User Experience: A user-friendly website enhances the overall user experience. Visitors are more likely to stay on your site, explore its content, and return for future visits when they find it easy to use.
Higher Conversion Rates : When your website is user-friendly, it leads to higher conversion rates. Whether your goal is to sell products, gather leads, or share information, a well-designed site encourages visitors to take the desired actions.
Better SEO Performance : Search engines like Google consider user experience as a ranking factor. A user-friendly website can contribute to better search engine rankings, driving more organic traffic to your site.
Reduced Bounce Rates : A website that is difficult to navigate often results in high bounce rates. By making your website user-friendly, you can reduce the number of visitors who leave your site immediately after arriving.
Enhanced Brand Reputation : A user-friendly website reflects positively on your brand. It shows that you care about your audience’s needs and are committed to delivering a quality online experience.
Tips for Creating a User-Friendly Website
- Improved User Experience : A user-friendly website enhances the overall user experience. Visitors are more likely to stay on your site, explore its content, and return for future visits when they find it easy to use.
Intuitive Navigation : Design a clear and logical navigation menu that allows users to easily find what they’re looking for. Use descriptive labels for menu items.
Mobile Responsiveness : Ensure that your website is responsive and adapts well to various screen sizes, including smartphones and tablets.
Fast Loading Times : Optimize your website for speed by compressing images, minimizing code, and utilizing content delivery networks (CDNs).
Clear Call to Action (CTA) : Use prominent and clear CTAs that guide visitors toward desired actions, such as making a purchase or signing up for a newsletter.
High-Quality Content : Provide valuable and well-organized content. Use headings, bullet points, and visuals to improve readability.
Accessibility : Make your website accessible to all users, including those with disabilities. Ensure proper contrast, alt text for images, and keyboard navigation.
Examples of User-Friendly Website Designs
Apple : Apple’s website is known for its simplicity, with a clear product lineup and easy navigation, making it a prime example of user-friendliness.
Amazon : Amazon’s website excels in user-friendliness, providing a straightforward shopping experience with a well-organized interface.
Airbnb : Airbnb’s website offers an intuitive search and booking process, making it easy for users to find and rent accommodations.